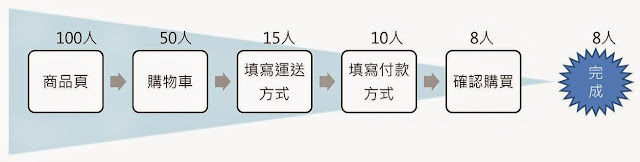
為了改善網站轉換率,設計師或經營者常常花了很多心思在調整商品溝通頁面,卻忽略了購物車及結帳流程的重要性。若從漏斗模型的角度來看(圖1),購物車和結帳流程更靠近最終銷售,若能提高該等頁面的易用性,對提高轉換率的影響越直接。前篇文章已說明了如何設計出高轉換率購物車頁面,本文將分享結帳流程頁面的設計重點,協助讀者設計出高轉換率網站。
【圖1】漏斗模型示意圖,數字代表進入本頁面的剩餘人數

資料來源:beBit
1. 結帳流程頁面中,盡量拿掉會讓使用者脫離的連結
當使用者好不容易在購物車頁面按下「結帳」按鍵進入結帳流程時,大多是已經下定決心購買。此時網站經營者要把握一個原則:「讓使用者不用思考、心無旁騖地完成結帳程序」。為了達成這個原則,結帳流程中盡可能地拿掉會讓使用者分心或跳離結帳頁面的連結,只保留少數能讓反悔的人回到首頁或想查看購物金時能進入會員專區的入口。
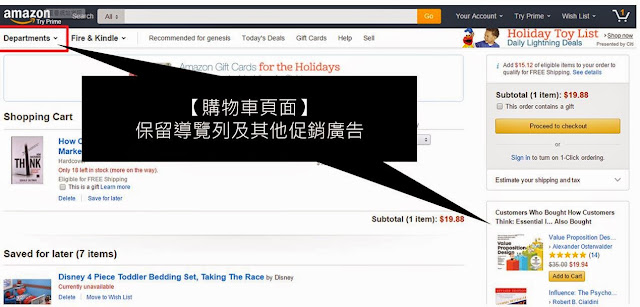
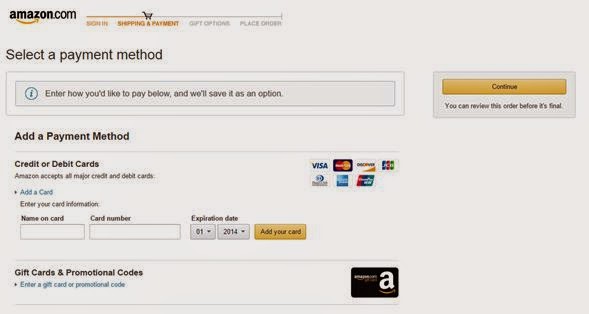
下圖2-1及2-2是amazon購物車及結帳頁面的範例。兩頁相比後很明顯看出許多可能導致使用者跳離的連結,已經從結帳流程頁面中移除,讓使用者能專心完成結帳程序。
【圖2-1】amazon購物車頁面中保留商品及廣告連結

【圖2-2】amazon結帳流程頁面中拿掉許多會離開結帳流程的連結

2. 提示結帳步驟,降低結帳流程可能繁雜的錯誤想像
回想一下,當你在找路的時候,總覺得時間過了好久、走得好累,但走回頭時發現原來當初的目的地根本不遠,只是因為不知道盡頭,所以心理狀態覺得疲憊。在結帳流程也是同樣的情況,少在網站購買的人往往不知道結帳流程會有幾步?每一步會不會填很久?過程會不會很麻煩?為了消弭這種不確定性帶來的負面情緒,結帳流程中一定要提示使用者總程序以及目前已經完成的步驟。許多網站喜歡用流程圖的方式呈現,甚至加上完成度百分比,這都是不錯的選擇。
3. 切分步驟的邏輯盡量符合「MECE」的原則(不是步驟少=好)
「結帳步驟越少越好」是評價結帳流程易用性的常用方式,較少的結帳步驟固然好,但這不完全代表高易用性。運用前述邏輯,一個步驟便可完成結帳便是易用性最高。為此網站需把物流(選擇寄送方式及填寫地址…等)、金流(選擇支付方式、使用購物金/點數、及填寫信用卡等資訊)及確認訂單資料全部放在同一頁上,導致網頁變得非常的長。這種設計只會使網站使用者產生負面觀感而放棄購買。
究竟甚麼叫做高易用性的結帳流程呢?這因銷售商品類型而異(試想賣民生用品及賣金融商品的網站一定有不一樣的需求流程),但規劃時beBit常採用MECE的原則,搭配檢視總步驟的數量,以取得最佳平衡。
「MECE」的原文是Mutually Exclusive, Collectively
Exhaustive,意思是相互獨立,完全窮盡,更白話文一點就是包含了所有選項,但每個選項相互不重疊(例如:全球總人口=男性+女性)。若以一般網購網站舉例,結帳流程大概可以分為物流、金流、確認訂單等三個程序,若要填寫的資訊不多,一個程序相關的資訊可以在同一個頁面中完成,完成一個程序後再到下一個程序(試想,填寫送貨地址的頁面中如果出現填信用卡資訊,不是讓人覺得疑惑嗎)。
為甚麼要採用MECE邏輯來規劃結帳流程呢?因為我們希望減少讓使用者「疑惑」的機會。MECE的架構讓使用者在一個頁面只思考一件事情,可以讓網頁更簡單易懂。當然有時候網站因營運的複雜性(例如:台灣常見的數台購物車情況、法令規定要填寫的資訊過多…等),無法設計出完美的流程,但少步驟+MECE架構的平衡還是我們要把握的重要指標。
4. 頁面長度的控制,盡量在第一視覺區就可以看到Action Button
許多人填表單之前有一個慣性向下滑頁面的動作,這個動作是想知道要填的東西有多少,此時頁面如果呈現一個很長的表單,大多數人會表現得不耐煩,不願意填寫,因此,頁面長度也是一個重要的學問。究竟多長的頁面較佳呢?從beBit的經驗來看,頁面的長度盡量控制在第一視覺區能夠露出「下一步」的行動按鍵為主,至多至滑鼠滾一下(約1.5屏)的頁面長度,讓一進到該頁面的使用者一眼就可以感覺要填的東西不多,不至於想放棄。另外行動按鍵除了提供下一步之外,也要保留上一步的連結(但可弱化,使用文字連結即可),讓想要修改填寫資料的使用者能夠自在地在頁面間移動。
5. 表單設計的易用性原則
不要輕忽表格的設計,不好的表格讓使用者跳過該填的資訊,覺得頁面過長過複雜!設計表格時,有以下四個基本的原則:
(1) 欄位的高度須加以掌控,切勿使用過高的欄位讓表格變得太長
(2) 表頭及填寫區需要有明確的區分,讓視覺產生秩序感
(3) 必填項目的提示要明確,除了快速判斷要填資訊的數量之外,也避免送出表單後產生錯誤
(4) 錯誤項目的提示要明確,讓使用者容易找到修正處
(1) 欄位的高度須加以掌控,切勿使用過高的欄位讓表格變得太長
(2) 表頭及填寫區需要有明確的區分,讓視覺產生秩序感
(3) 必填項目的提示要明確,除了快速判斷要填資訊的數量之外,也避免送出表單後產生錯誤
(4) 錯誤項目的提示要明確,讓使用者容易找到修正處
6. 手機網站或APP一定要有快速結帳,以及與電腦網站整合購物車的功能
根據我們的專案經驗,多數使用者仍是偏好透過電腦購買商品,很大原因是安全性考量以及螢幕過小不易填寫表單。但隨著手機螢幕增大提高了頁面易用性的空間;生物特徵辨識技術的成熟(如:指紋辨識)增加了安全性保障,未來手機購物一定是一大趨勢!根據beBit對當前手機使用者的行為觀察,手機網站/APP的購物流程中一定要包含快速結帳以及整合購物車兩項功能:
(1) 快速結帳功能
相較於電腦網站使用者,我們觀察到的手機使用者的行為是,較少在手機上做跨網站的比較、零碎的使用時間與空間(如通勤、上班的片刻、睡前)、衝動型消費、殺時間的瀏覽動機,因此使用者很容易被限時促銷或大幅折扣等趣味資訊誘發衝動購物。由於是衝動型購物,網站架構要能引導使用者快速且一氣呵成的完成結帳程序。網站儲存信用卡號或送貨地點等資訊(先不論通過認證的難易度),是滿足快速結帳,減少在手機上操作繁瑣程序的重要機制。最近推出的Apple Pay便是透過儲存信用卡資訊加指紋辨識功能完成安全認證付款,雖短期內使用者仍對此功能有疑慮,但因方便性及互動設計相當符合手機使用情境,未來將是推升手機購物的一大重要環節。
相較於電腦網站使用者,我們觀察到的手機使用者的行為是,較少在手機上做跨網站的比較、零碎的使用時間與空間(如通勤、上班的片刻、睡前)、衝動型消費、殺時間的瀏覽動機,因此使用者很容易被限時促銷或大幅折扣等趣味資訊誘發衝動購物。由於是衝動型購物,網站架構要能引導使用者快速且一氣呵成的完成結帳程序。網站儲存信用卡號或送貨地點等資訊(先不論通過認證的難易度),是滿足快速結帳,減少在手機上操作繁瑣程序的重要機制。最近推出的Apple Pay便是透過儲存信用卡資訊加指紋辨識功能完成安全認證付款,雖短期內使用者仍對此功能有疑慮,但因方便性及互動設計相當符合手機使用情境,未來將是推升手機購物的一大重要環節。
(2) 整合手機及電腦網站的購物車
如前段所述,手機使用者常在零碎的時間及空間瀏覽網站打發時間,當看到心儀的物品時常常先加入購物車,回去後再仔細瀏覽。第二次的瀏覽有時透過手機有時透過電腦,因此手機及電腦網站的購物車與結帳流程需要整合,才能符合使用者先在手機記錄商品,回電腦再購買的情境,以免錯失轉換使用者的機會。
如前段所述,手機使用者常在零碎的時間及空間瀏覽網站打發時間,當看到心儀的物品時常常先加入購物車,回去後再仔細瀏覽。第二次的瀏覽有時透過手機有時透過電腦,因此手機及電腦網站的購物車與結帳流程需要整合,才能符合使用者先在手機記錄商品,回電腦再購買的情境,以免錯失轉換使用者的機會。
購物車以及結帳流程頁面是影響轉換率的重要頁面,網站經營者絕對不可輕忽!尤其是網購有許多複雜的商業模式(例如:廠配、入庫…等),導致複雜的購物流程(如:數台購物車、分批配送、不同的運費…等),這些都是可能造成使用者放棄購買的問題。網站經營者一定要以設計出高易用性結帳流程作為重要目標,抱持著替使用者解決問題的心態,無論透過介面設計、系統甚至經營模式的調整來解決問題,千萬不可想著讓使用者自己去解決就好,因為把問題留給使用者的後果就是大家再也不來你的網站了!
本文出自beBit
資料來源:http://www.bnext.com.tw/ext_rss/view/id/658015
ConversionConversion EmoticonEmoticon